An input of type "checkbox" is a form element that allows users to select one or more items from a list of individual items.
Usage
When to use
- To allow users to check or uncheck an option or setting.
- To allow users to select one or more options from a list.
When not to use
- When only one choice can be selected, consider Radio buttons.
- When checking or unchecking results in an immediate change, consider Toggle.
Layout
We recommend using vertical Checkbox groups, especially with short option lists.
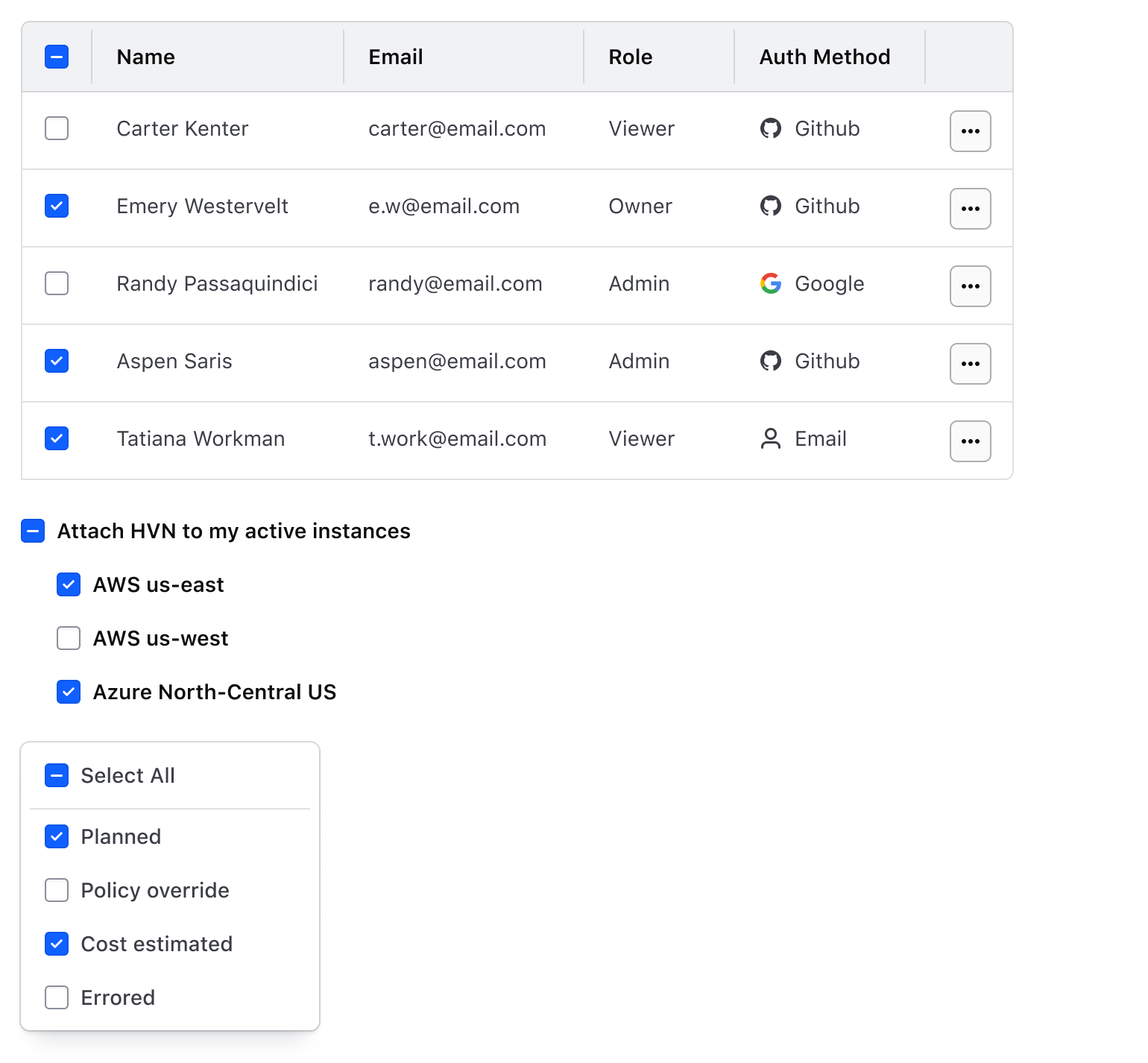
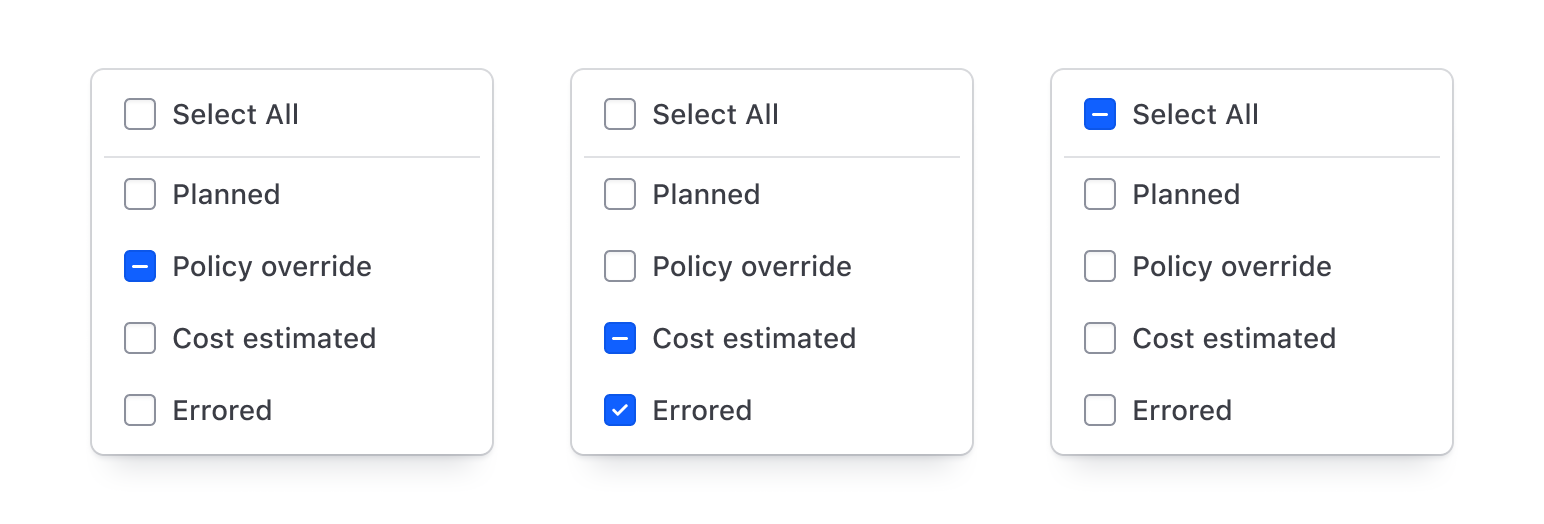
Indeterminate state
Indeterminate states indicate a "partially checked" condition in nested structures or tables.


Required and optional
For complex forms, indicate required fields. This is the most explicit and transparent method and ensures users don’t have to make assumptions. Read more about best practices for marking required fields in forms.
For shorter, simpler forms (e.g., login/signup and feedback requests), indicate optional fields instead.
Error validation
For error validation recommendations, refer to the Form patterns documentation.
Content
For general content recommendations, refer to the Primitives documentation.
How to use this component
There are three ways to use the Checkbox component:
Form::Checkbox::Base- the base component: the<input>controlForm::Checkbox::Field- the field component: the<input>control, with label, helper text, and error messaging (in a wrapping container)Form::Checkbox::Group- the group component: a<legend>(optional), a list of fields, and error messaging
Form::Checkbox::Group
Use Form::Checkbox::Group when there are multiple related options to choose from, or a single one that needs to be presented with an extra Legend. If there’s a single choice and no need for an extra Legend, use Form::Checkbox::Field.
The basic invocation creates:
- a
<fieldset>container. - a
<legend>element. - a list of rendered
<Form::Checkbox::Field>components.
The @name argument offers an easy way to provide the same name for all the Checkbox controls in a single place.
<Hds::Form::Checkbox::Group @name="demo-datacenter" as |G|>
<G.Legend>Valid datacenters</G.Legend>
<G.CheckboxField as |F|>
<F.Label>NYC1</F.Label>
</G.CheckboxField>
<G.CheckboxField as |F|>
<F.Label>DC1</F.Label>
</G.CheckboxField>
<G.CheckboxField as |F|>
<F.Label>NYC2</F.Label>
</G.CheckboxField>
<G.CheckboxField as |F|>
<F.Label>SF1</F.Label>
</G.CheckboxField>
</Hds::Form::Checkbox::Group>
Layout
To better fit your spacing requirements, choose between two different layout orientations: vertical or horizontal.
<Hds::Form::Checkbox::Group @name="demo-datacenter" as |G|>
<G.Legend>Valid datacenters</G.Legend>
<G.CheckboxField as |F|>
<F.Label>NYC1</F.Label>
</G.CheckboxField>
<G.CheckboxField as |F|>
<F.Label>DC1</F.Label>
</G.CheckboxField>
<G.CheckboxField as |F|>
<F.Label>NYC2</F.Label>
</G.CheckboxField>
<G.CheckboxField as |F|>
<F.Label>SF1</F.Label>
</G.CheckboxField>
</Hds::Form::Checkbox::Group>
<Hds::Form::Checkbox::Group @layout="horizontal" @name="demo-datacenter" as |G|>
<G.Legend>Valid datacenters</G.Legend>
<G.CheckboxField as |F|>
<F.Label>NYC1</F.Label>
</G.CheckboxField>
<G.CheckboxField as |F|>
<F.Label>DC1</F.Label>
</G.CheckboxField>
<G.CheckboxField as |F|>
<F.Label>NYC2</F.Label>
</G.CheckboxField>
<G.CheckboxField as |F|>
<F.Label>SF1</F.Label>
</G.CheckboxField>
</Hds::Form::Checkbox::Group>
Extra content in legend and helper text
The Legend and HelperText contextual components used in the Field component yield their content. This means you can also pass structured content.
When helper text is added, the component automatically adds an aria-describedby attribute to the fieldset, associating it with the automatically generated ID.
<Hds::Form::Checkbox::Group @name="demo-methods" as |G|>
<G.Legend>Methods <Hds::Badge @size="small" @text="Beta" @color="highlight" /></G.Legend>
<G.HelperText>All methods are applied by default unless specified. See <Hds::Link::Inline @href="#">HTTP protocol</Hds::Link::Inline> for more details.</G.HelperText>
<G.CheckboxField checked as |F|>
<F.Label>POST</F.Label>
</G.CheckboxField>
<G.CheckboxField checked as |F|>
<F.Label>GET</F.Label>
</G.CheckboxField>
<G.CheckboxField checked as |F|>
<F.Label>PUT</F.Label>
</G.CheckboxField>
</Hds::Form::Checkbox::Group>
Required vs. optional
Use the @isRequired and @isOptional arguments to add a visual indication that the field is “required” or “optional”.
<Hds::Form::Checkbox::Group @isRequired={{true}} @layout="horizontal" @name="demo-methods" as |G|>
<G.Legend>Methods</G.Legend>
<G.HelperText>All methods are applied by default unless specified.</G.HelperText>
<G.CheckboxField checked as |F|><F.Label>POST</F.Label></G.CheckboxField>
<G.CheckboxField checked as |F|><F.Label>GET</F.Label></G.CheckboxField>
<G.CheckboxField checked as |F|><F.Label>PUT</F.Label></G.CheckboxField>
</Hds::Form::Checkbox::Group>
<Hds::Form::Checkbox::Group @isOptional={{true}} @layout="horizontal" @name="demo-methods" as |G|>
<G.Legend>Methods</G.Legend>
<G.HelperText>All methods are applied by default unless specified.</G.HelperText>
<G.CheckboxField checked as |F|><F.Label>POST</F.Label></G.CheckboxField>
<G.CheckboxField checked as |F|><F.Label>GET</F.Label></G.CheckboxField>
<G.CheckboxField checked as |F|><F.Label>PUT</F.Label></G.CheckboxField>
</Hds::Form::Checkbox::Group>
Validation
To indicate a field is invalid, provide an error message using the Error contextual component.
<Hds::Form::Checkbox::Group @layout="horizontal" @name="demo-datacenter" as |G|>
<G.Legend>Valid datacenters</G.Legend>
<G.CheckboxField as |F|>
<F.Label>NYC1</F.Label>
</G.CheckboxField>
<G.CheckboxField as |F|>
<F.Label>DC1</F.Label>
</G.CheckboxField>
<G.CheckboxField as |F|>
<F.Label>NYC2</F.Label>
</G.CheckboxField>
<G.CheckboxField as |F|>
<F.Label>SF1</F.Label>
</G.CheckboxField>
<G.Error>Error: you need to choose at least one datacenter.</G.Error>
</Hds::Form::Checkbox::Group>
Field items
A group of Checkboxes is made of one or more Form::Checkbox::Field components. All the arguments, attributes, and modifiers that can be passed to Form::Checkbox::Field can be passed to the same items in the Group declaration.
<Hds::Form::Checkbox::Group @layout="vertical" @name="demo-datacenter" as |G|>
<G.Legend>Valid datacenters</G.Legend>
<G.CheckboxField name="datacenter1" @id="datacenter-NYC1" @value="NYC1" {{on "change" this.yourOnChangeFunction}} as |F|>
<F.Label>NYC1</F.Label>
<F.HelperText>CoreSite- 32 Avenue of the Americas</F.HelperText>
</G.CheckboxField>
<G.CheckboxField name="datacenter2" @id="datacenter-DC1" checked @value="DC1" {{on "change" this.yourOnChangeFunction}} as |F|>
<F.Label>DC1</F.Label>
<F.HelperText>CoreSite- K Street</F.HelperText>
</G.CheckboxField>
<G.CheckboxField name="datacenter3" @id="datacenter-NYC2" checked @value="NYC2" {{on "change" this.yourOnChangeFunction}} as |F|>
<F.Label>NYC2</F.Label>
<F.HelperText>H5 Data Center - 325 Hudson Street</F.HelperText>
</G.CheckboxField>
<G.CheckboxField name="datacenter4" @id="datacenter-SF1" @value="SF1" {{on "change" this.yourOnChangeFunction}} as |F|>
<F.Label>SF1</F.Label>
<F.HelperText>INAP - 650 Townsend Street</F.HelperText>
</G.CheckboxField>
</Hds::Form::Checkbox::Group>
Group with a single choice
There may be use cases in which you need to create a Checkbox group that contains a single field element (e.g., to show the Legend in a similar position for other control’s labels).
<Hds::Form::Checkbox::Group @name="demo-visibility" as |G|>
<G.Legend>Visibility</G.Legend>
<G.CheckboxField name="private" @id="visibility-private" as |F|>
<F.Label>Private</F.Label>
<F.HelperText>Making a box private prevents users from accessing it unless given permission.</F.HelperText>
</G.CheckboxField>
</Hds::Form::Checkbox::Group>
Form::Checkbox::Field
The field variant of the Checkbox component is to be used when there’s a single choice to make for the user. If there are multiple related choices, use Form::Checkbox::Group.
The basic invocation requires a Label. This creates:
- a
<label>element with aforattribute automatically associated with the inputIDattribute. - an
<input type="checkbox">control with an automatically generatedIDattribute.
<Hds::Form::Checkbox::Field name="demo-cost-estimation" as |F|>
<F.Label>Enable cost estimation</F.Label>
</Hds::Form::Checkbox::Field>
Input value
Pass a @value argument to the checkbox input.
<Hds::Form::Checkbox::Field @value="enable" name="demo-cost-estimation" as |F|>
<F.Label>Enable cost estimation</F.Label>
</Hds::Form::Checkbox::Field>
Checked
Use the standard HTML checked attribute to mark the input as checked.
<Hds::Form::Checkbox::Field checked name="demo-cost-estimation" as |F|>
<F.Label>Enable cost estimation</F.Label>
</Hds::Form::Checkbox::Field>
Indeterminate
In addition to the checked and unchecked states, a checkbox can be in an indeterminate state, also referred to as partially checked state. A common use case for this state is when a parent checkbox allows the user to select multiple child checkboxes at once. The visual appearance of the checkbox is determined based on the indeterminate attribute.
<Hds::Form::Checkbox::Field indeterminate={{true}} name="demo-all-datacenters" as |F|>
<F.Label>All datacenters</F.Label>
</Hds::Form::Checkbox::Field>
Extra content in legend and helper text
The Label and HelperText contextual components used in the Field component yield their content. This means you can also pass structured content.
When helper text is added, the component automatically adds an aria-describedby attribute to the fieldset, associating it with the automatically generated ID.
<Hds::Form::Checkbox::Field name="demo-enable-cost-estimation" as |F|>
<F.Label>Enable cost estimation <Hds::Badge @size="small" @text="Beta" @color="highlight" /></F.Label>
<F.HelperText>See <Hds::Link::Inline @href="#">our pricing</Hds::Link::Inline> for more information.</F.HelperText>
</Hds::Form::Checkbox::Field>
Validation
To indicate a field is invalid, provide an error message using the Error contextual component.
<Hds::Form::Checkbox::Field name="demo-approve-change" as |F|>
<F.Label>I approve the changes.</F.Label>
<F.Error>Error: it is necessary to explicitly approve the changes to continue.</F.Error>
</Hds::Form::Checkbox::Field>
Custom control ID
If needing a custom ID for the control instead of the one automatically generated by the component, pass the @id argument to the field.
<Hds::Form::Checkbox::Field @id="my-control" name="demo-cost-estimation" as |F|>
<F.Label>Enable cost estimation</F.Label>
<F.HelperText>With this option enabled you will receive an approximate cost estimation.</F.HelperText>
</Hds::Form::Checkbox::Field>
Additional aria-describedby
Pass an @extraAriaDescribedBy argument to the field to connect one or more extra elements describing the field to the control. This provides extra ID values to the aria-describedby attribute of the control, in addition to those automatically generated by the component.
<Hds::Form::Checkbox::Field @extraAriaDescribedBy="my-extra-element-ID" name="demo-cost-estimation" as |F|>
<F.Label>Enable cost estimation</F.Label>
<F.HelperText>With this option enabled you will receive an approximate cost estimation.</F.HelperText>
</Hds::Form::Checkbox::Field>
HTML native attributes
This component supports use of ...attributes. This means you can use all the standard HTML attributes of the <input> element. This can be useful in case you want to add specific native behaviors to the field, that are not exposed directly by the component (e.g., providing a name for the control).
<Hds::Form::Checkbox::Field name="demo-cost-estimation" as |F|>
<F.Label>Enable cost estimation</F.Label>
</Hds::Form::Checkbox::Field>
Events handling
Because this component supports use of ...attributes, you can use all the usual Ember techniques for event handling (e.g., input, change), validation, etc.
<Hds::Form::Checkbox::Field name="demo-cost-estimation" {{on "change" this.yourOnChangeFunction}} as |F|>
<F.Label>Enable cost estimation</F.Label>
</Hds::Form::Checkbox::Field>
Form::Checkbox::Base
The Base element is intended for rare cases where the Field or Group components can’t be used and a custom implementation is needed. Most of the details for the Field component also apply to the Base component, but see the Component API for more details.
A basic invocation creates an <input type="checkbox"> control with an automatically generated ID attribute.
<Hds::Form::Checkbox::Base
name="demo-cost-estimation"
aria-label="Enable cost estimation"
@value="enable"
{{on "change" this.yourOnChangeFunction}}
/>
Component API
The Checkbox component has three different variants with their own APIs:
Form::Checkbox::Group- the group component: a<legend>(optional), a list of fields, and error messagingForm::Checkbox::Field- the field component: the<input>control, with label, helper text, and error messaging (in a wrapping container)Form::Checkbox::Base- the base component: the<input>control
Form::Checkbox::Group
layout
enum
- vertical (default)
- horizontal
name
string
name attribute for each form control within the group.
isRequired
boolean
- false (default)
Required indicator next to the legend text and sets the required attribute on the control when user input is required.
isOptional
boolean
- false (default)
Optional indicator next to the legend text when user input is optional.
Contextual components
Legend, group of Form::Checkbox::Field components, and Error content are passed to the group as yielded components. The group of elements is automatically wrapped in a <fieldset> element.
<[G].Legend>
yielded component
<legend> element. The content can be a simple string or a more complex/structured string, in which case it inherits the text style. For details about its API, check the Form::Legend component.
<[G].HelperText>
yielded component
Form::HelperText component.
The
id attribute of the element is automatically generated.
<[G].CheckboxField>
yielded component
Form::Checkbox::Field API details.
<[G].Error>
yielded component
Form::Error component.
The
id attribute of the Error element is automatically generated.
<[E].Message>
yielded component
Error.Message.
Form::Checkbox::Field
id
string
By default, the ID is automatically generated by the component. Use this argument to pass a custom ID.
value
string
value attribute of the input control.
extraAriaDescribedBy
string
aria-describedby HTML attribute.
By default, the
aria-describedby attribute is automatically generated by the component, using the IDs of the helper text and errors (if present). Use this argument to pass an extra ID.
…attributes
...attributes.
The attributes will be applied to the
<input type="checkbox"> element. This means you can use all the standard HTML attributes of the <input type="checkbox"> element and all the usual Ember techniques for event handling, validation, etc.
Examples of HTML attributes:
name, checked, disabled, required. See the whole list of HTML attributes. Examples of Ember modifiers: {{on "click" [do something]}}, {{on "change" [do something]}}.
Contextual components
Label, HelperText and, Error content are passed to the field as yielded components.
<[F].Label>
yielded component
<label> element. The content can be a simple string or a more complex/structured string, in which case it inherits the text style. For details about its API, check the Form::Label component.
The
for attribute of the label is automatically generated using the controlId value of the control.
<[F].HelperText>
yielded component
Form::HelperText component.
The
id attribute of the element is automatically generated using the controlId value of the control.
<[F].Error>
yielded component
Form::Error component.
The
id attribute of the Error element is automatically generated.
<[E].Message>
yielded component
Error.Message.
Form::Checkbox::Base
value
string
value attribute of the input control.
…attributes
...attributes.
The attributes will be applied to the
<input type="checkbox"> element. This means you can use all the standard HTML attributes of the <input type="checkbox"> element and all the usual Ember techniques for event handling, validation, etc.
Examples of HTML attributes:
id, name, checked, disabled, required. See the whole list of HTML attributes. In addition to the standard HTML attributes, an indeterminate attribute can be used to bind a value that will be visually reflected in the state of the checkbox. Examples of Ember modifiers: {{on "input" [do something]}}, {{on "change" [do something]}}, {{on "blur" [do something]}}.
Anatomy
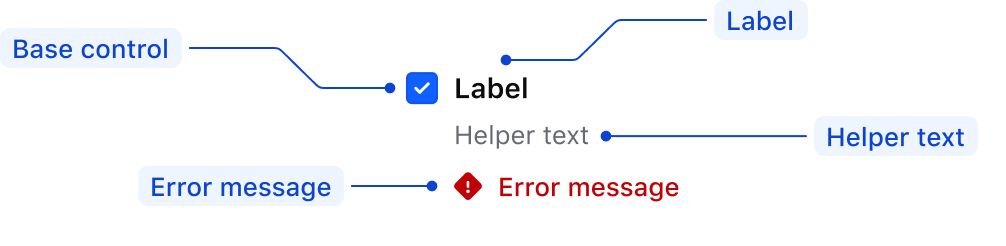
Form::Checkbox::Field

| Element | Usage |
|---|---|
| Base control | Required |
| Label | Required |
| Helper text | Optional |
| Error message | Triggered by system |
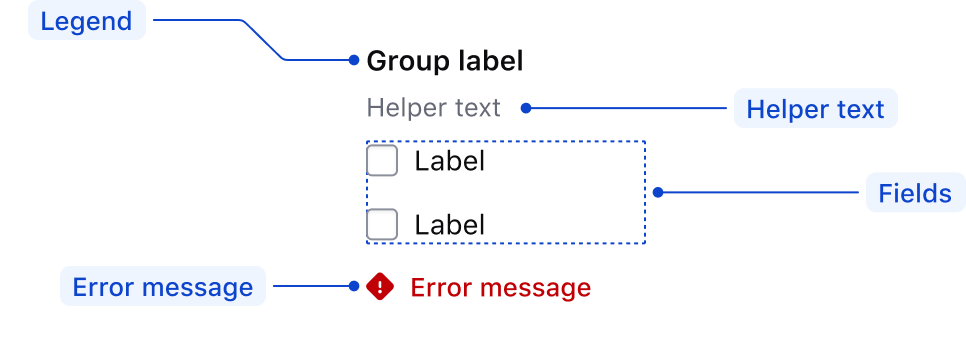
Form::Checkbox::Group

| Element | Usage |
|---|---|
| Legend | Optional |
| Helper text | Optional |
| Fields | At least one is required |
| Error message | Triggered by system |
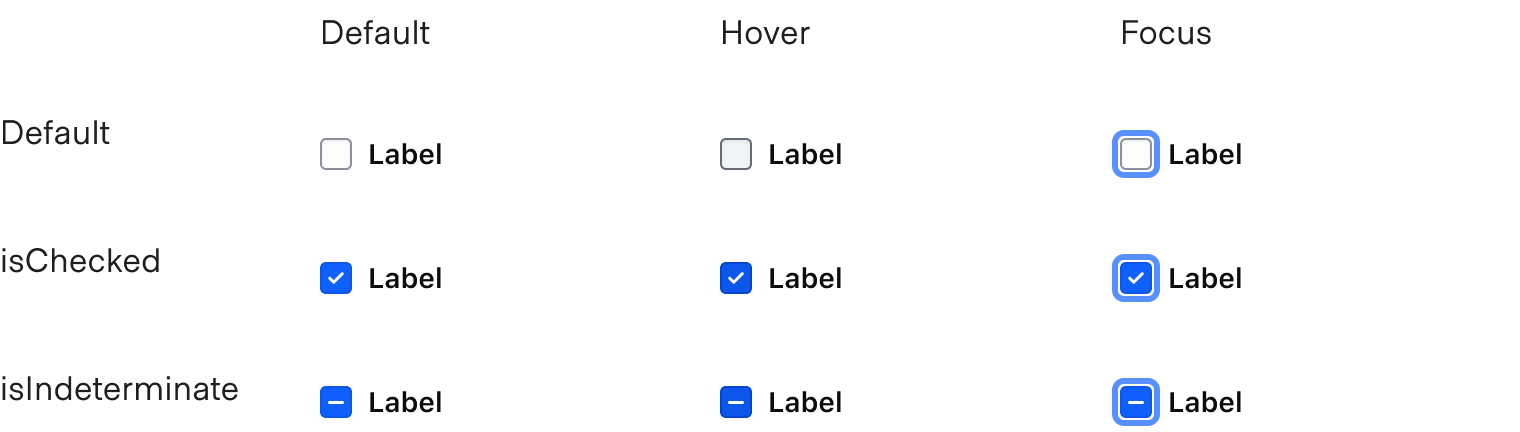
States

Conformance rating
Form::Checkbox::Group
Form::Checkbox::Group is conformant when used as directed.
Form::Checkbox::Field
Form::Checkbox::Field is conformant when used as directed.
Form::Checkbox::Base
Form::Checkbox::Base is not conformant until it has an accessible name.
Known issues
If a link is used within a label, helper text, or error text, it will not be presented as a link to the user with a screen reader; only the text content is read out. As such, care should be used if considering this approach.
Applicable WCAG Success Criteria
This section is for reference only, some descriptions have been truncated for brevity. This component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.3.4
Orientation (Level AA):
Content does not restrict its view and operation to a single display orientation, such as portrait or landscape. -
1.3.5
Identify Input Purpose (Level AA):
The purpose of each input field collecting information about the user can be programmatically determined when the input field serves a purpose identified in the Input Purposes for User Interface Components section; and the content is implemented using technologies with support for identifying the expected meaning for form input data. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.4.6
Headings and Labels (Level AA):
Headings and labels describe topic or purpose. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
3.2.1
On Focus (Level A):
When any user interface component receives focus, it does not initiate a change of context. -
3.2.2
On Input (Level A):
Changing the setting of any user interface component does not automatically cause a change of context unless the user has been advised of the behavior before using the component. -
3.2.4
Consistent Identification (Level AA):
Components that have the same functionality within a set of Web pages are identified consistently. -
3.3.2
Labels or Instructions (Level A):
Labels or instructions are provided when content requires user input. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.