A Breadcrumb is a type of secondary navigation that reveals the user’s location in an application.
Usage
When to use
- To display the hierarchy and location of the current page.
- While not required for every page, a breadcrumb is highly encouraged for the majority of pages with the exception of high-level overviews and dedicated workflows.
When not to use
- As links outside of the page header.
- Within a body of text, consider Inline Link.
- As a standalone link or within a Button Set, consider Standalone Link.
Item types
Text only
Current page
The last item in a the breadcrumb should always be the current page, and it should not be interactive.
With icon
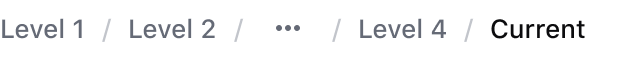
Truncation
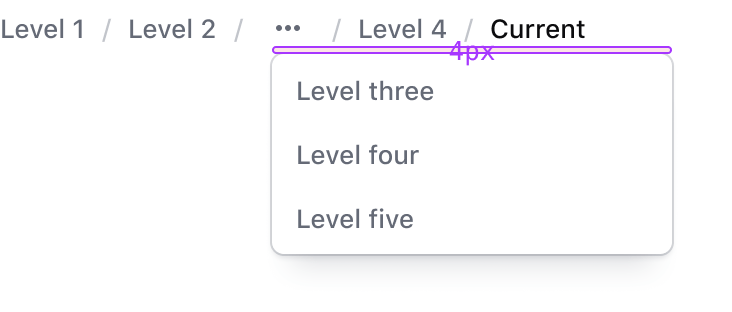
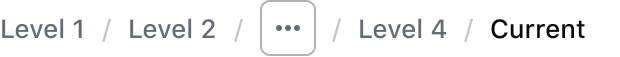
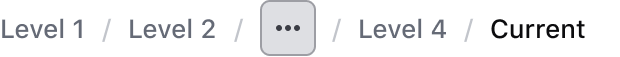
Toggle and menu
The truncated menu will include all of the hidden Breadcrumb Items. Clicking on the toggle or using enter or spacebar will open the truncated menu.

Icons
Number of icons
We recommend only adding icons to the first three items to avoid unnecessary visual noise.
Icon placement
Icons shouldn’t be placed randomly within the list. If the preceding item doesn’t include an icon, the next item shouldn’t include an icon either.
Truncation methods
We offer various options for truncation due to depth or lack of space.
With dropdown
Truncate middle
“Truncate middle” houses any number of Breadcrumb Items under a menu in the middle of the Breadcrumb. The number of items displayed before and after truncation depends on the use case and space available within the application. We recommend this method if needing to truncate the Breadcrumb.
Truncate squeeze
“Truncate squeeze” reduces the persistent Breadcrumb Items to the first and last/current items and hides the other items under a menu. We recommend only using this method when space is limited, such as on mobile viewports.
Width-based
Each text-based item can truncate using a pixel-based max-width. We recommend this option for items with long text strings. Please be aware there are serious accessibility concerns with using this feature.
How to use this component
The Breadcrumb is an application-level UI element, so it’s likely to be implemented once per application.
Basic use
<Hds::Breadcrumb>
<Hds::Breadcrumb::Item @text="My org" @icon="org" />
<Hds::Breadcrumb::Item @text="Consul" @icon="consul" />
<Hds::Breadcrumb::Item @text="my-consul-cluster" />
<Hds::Breadcrumb::Item @text="Overview" @current={{true}} />
</Hds::Breadcrumb>
With routing parameters
Add the correct @route/@models/@model/@query parameter to each Breadcrumb Item.
<Hds::Breadcrumb>
<Hds::Breadcrumb::Item @text="My org" @icon="org" @route="components" />
<Hds::Breadcrumb::Item @text="Consul" @icon="consul" @route="components" />
<Hds::Breadcrumb::Item
@text="my-consul-cluster"
@route="components"
@model={{@cluster.id}}
/>
<Hds::Breadcrumb::Item @text="Overview" @current={{true}} />
</Hds::Breadcrumb>
No wrapping
By default, the Breadcrumb allows items to wrap on multiple lines if the container is too small. Pass false to the @itemsCanWrap parameter to avoid wrapping.
<Hds::Breadcrumb @itemsCanWrap={{false}}>
<Hds::Breadcrumb::Item @text="My org" @icon="org" />
<Hds::Breadcrumb::Item @text="Consul" @icon="consul" />
<Hds::Breadcrumb::Item @text="my-consul-cluster" />
<Hds::Breadcrumb::Item @text="Overview" @current={{true}} />
</Hds::Breadcrumb>
Truncation
With dropdown
It’s possible to hide part of the Breadcrumb tree under a "truncated" item that shows the elements on "toggle".
<Hds::Breadcrumb>
<Hds::Breadcrumb::Item @text="My org" @icon="org" @route="components" />
<Hds::Breadcrumb::Truncation>
<Hds::Breadcrumb::Item @text="Consul" @icon="consul" @route="components" />
<Hds::Breadcrumb::Item @text="my-consul-cluster" @route="components" />
<Hds::Breadcrumb::Item @text="Cluster details" @route="components" />
</Hds::Breadcrumb::Truncation>
<Hds::Breadcrumb::Item @text="Cluster sub-details" @current={{true}} />
</Hds::Breadcrumb>
Width-based truncation
By setting @itemsCanWrap to false, it is possible to constrain the text to one-line and truncate it if it does not fit the available space.
<Hds::Breadcrumb @itemsCanWrap={{false}}>
<Hds::Breadcrumb::Item @text="Level one with a very long string" @icon="org" />
<Hds::Breadcrumb::Item @text="Level two with a very long string" @icon="folder" />
<Hds::Breadcrumb::Item @text="Level three with a very long string" />
<Hds::Breadcrumb::Item @text="Level four with a very long string" />
<Hds::Breadcrumb::Item @text="Level five with a very long string" />
<Hds::Breadcrumb::Item @text="Current with a very long string" @current={{true}} />
</Hds::Breadcrumb>
Component API
The Breadcrumb component is composed of three different parts, each with their own APIs:
- a container, Breadcrumb container
- an item child component, Breadcrumb::Item
- a truncation child component, Breadcrumb::Truncation
Breadcrumb container
itemsCanWrap
boolean
- true (default)
ariaLabel
string
- "breadcrumbs" (default)
didInsert
function
did-insert modifier from @ember/render-modifiers.
…attributes
...attributes.Breadcrumb::Item
text
string
icon
string
route/models/model/query/current-when/replace
<LinkTo>/<LinkToExternal> components.
isRouteExternal
boolean
- false (default)
<LinkToExternal> for the @route.
current
boolean
- false (default)
…attributes
...attributes.
Breadcrumb::Truncation
ariaLabel
string
- show more (default)
yield
…attributes
...attributes.
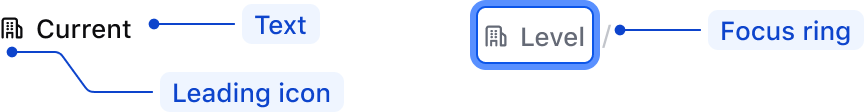
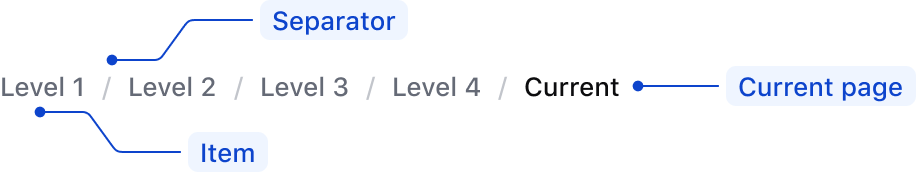
Anatomy
Breadcrumb item

| Element | Usage |
|---|---|
| Text | Required, unless using a truncated item |
| Leading icon | Optional |
| Focus ring | Focus state only |
Breadcrumb container

| Element | Usage |
|---|---|
| Item | At least one is required |
| Separator | Required between Breadcrumb Items |
| Current page | Required |
States
Default

Hover

Active

Focus

Conformance rating
Breadcrumbs are conformant unless using the truncation feature, which would not pass a WCAG conformance audit.
Known issues
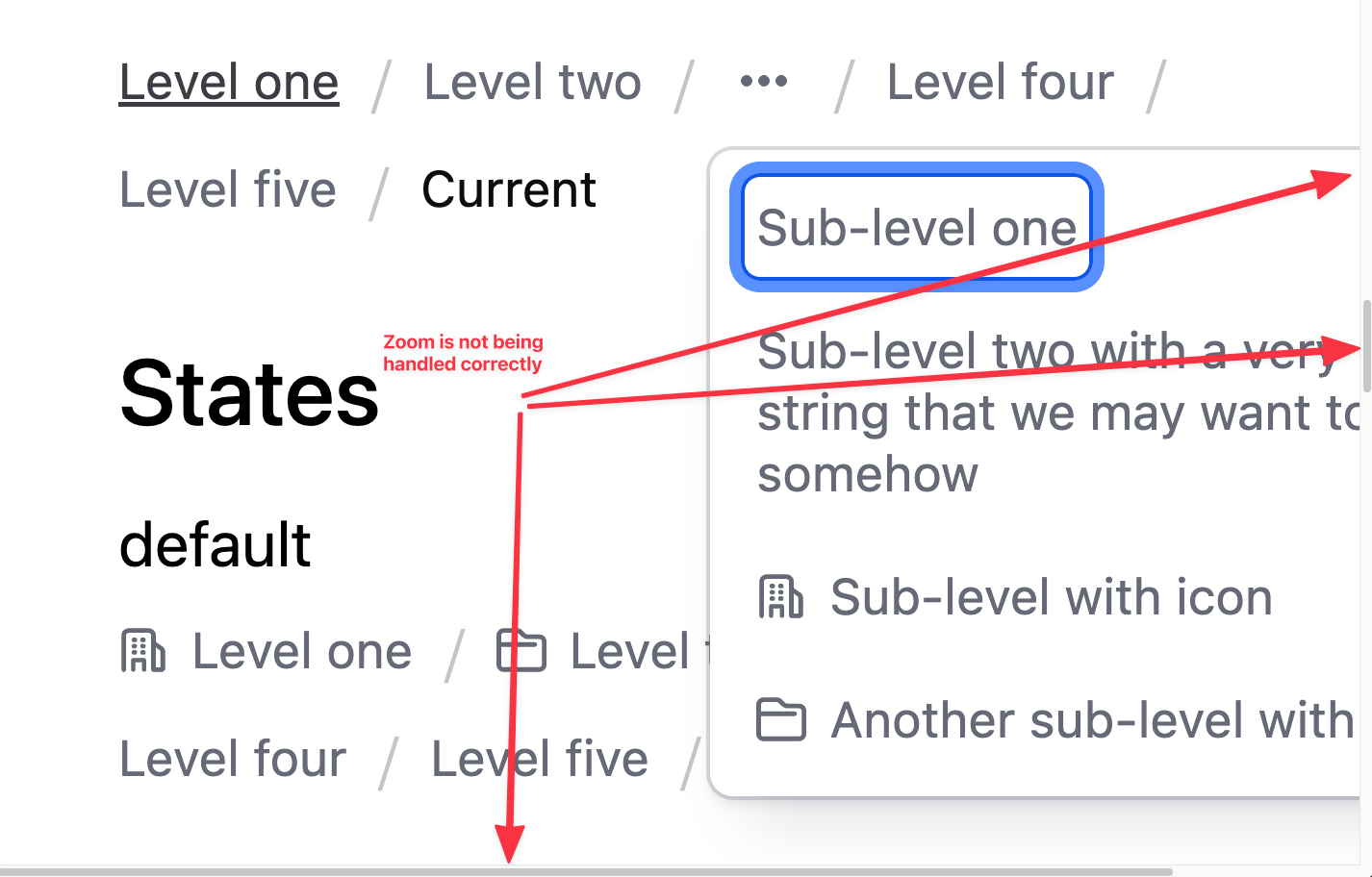
When the browser zoom is scaled to 400% and a truncated menu is open, the menu may extend beyond the viewport and require the user to scroll in multiple directions. This is a failure of Reflow – 1.4.10.

When the browser zoom is scaled to 400% and @itemsCanWrap is set to false, the text may truncate and become unavailable to keyboard-only users.

Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.1.1
Keyboard (Level A):
All functionality of the content is operable through a keyboard interface. -
2.1.2
No Keyboard Trap (Level A):
If keyboard focus can be moved to a component of the page using a keyboard interface, then focus can be moved away from that component using only a keyboard interface. -
2.4.3
Focus Order (Level A):
If a Web page can be navigated sequentially and the navigation sequences affect meaning or operation, focusable components receive focus in an order that preserves meaning and operability. -
2.4.5
Multiple Ways (Level AA):
More than one way is available to locate a Web page within a set of Web pages except where the Web Page is the result of, or a step in, a process. -
2.4.6
Headings and Labels (Level AA):
Headings and labels describe topic or purpose. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
3.2.3
Consistent Navigation (Level AA):
Navigational mechanisms that are repeated on multiple Web pages within a set of Web pages occur in the same relative order each time they are repeated.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.
4.10.0
Updated
Breadcrumb::Truncation
- Replaced the underlying
MenuPrimitivewithPopoverPrimitive - Fixed the background hover color for
Breadcrumb::Truncation